May 1, 2018 / Nirav Shah
We will discuss about state management for Angular applications. This article is for intermediate level developer who has knowledge about angular and how data flow works in angular. This article will guide you through setting up global store which is main source of data; can be called as client side database like structure.
With the arrival of Angular 2 new patterns, best practice and libraries with new features and functionalities one such library called @ngrx/store emerged. You may heard about Redux if you come from react js background, in that there is a general store which manages application’s state. A state is immutable and manage through Reducers and Dispatched Actions. This pattern of managing application state in Angular is achieved by @ngrx/store.
let’s have general idea about what a Reducers does and how do they managed by Actions.
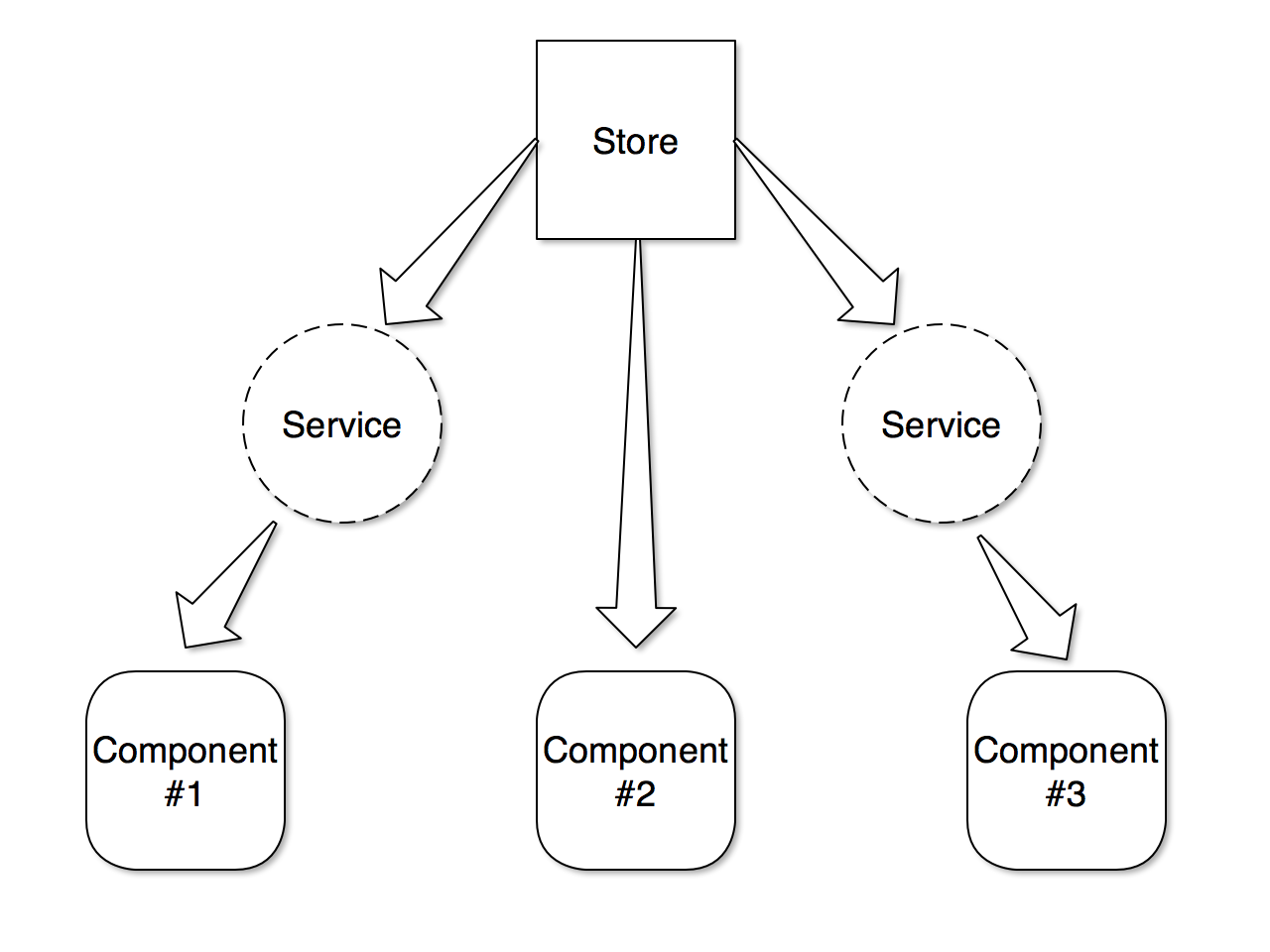
A store is like a simple object throughout your application which is immutable and can only be change and manage by Reducers.

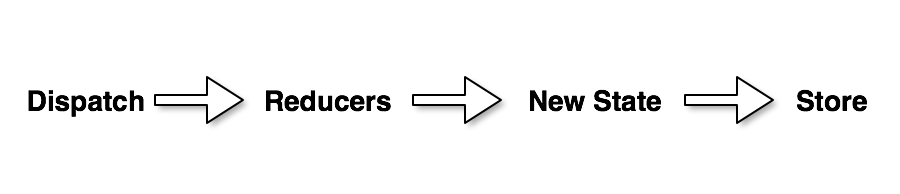
A Reducer is just a function which accepts two parameters one is current state and other is action which it can react to and returns a new state.

An Action is class having type of action and payload which is data that carried by action to pass on to Reducer. This payload is optional where as type is required. Action is dispatched from components in our application.
all of the above process is done in synchronisation means side-effects is not possible so what about our asynchronous process, what about our side-effects, API calls to database and all?
well, for that @ngrx/effects come into play.
all of our side-effects will happen in effects. As sidenote, side-effects simply means if it modifies some state outside its scope or has an observable interaction with its calling functions or the outside world besides returning a value. Http calls or asynchronous code can be side-effects.
An Effect is like service in angular which holds asynchronous code and outputs Action, which is dispatched as the result which then goes to Reducer and the process continues. An Effects can be of two types, one that will dispatches Actions and one will not.
Now how do you create such Action or Reducer or Effect ? How to set up store for an Angular application? Let’s see some example flow to understand how these component work together.
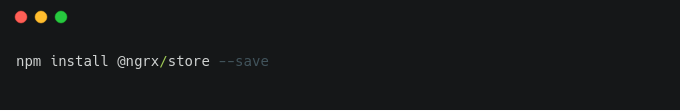
So in order to use all these features we will have to install and configure @ngrx/store package into our application.

This will install @ngrx/store into our application and will save it to dependencies.
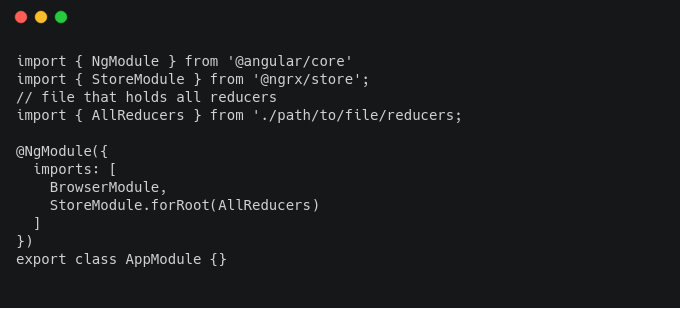
In your app’s main module, import those reducers and use the StoreModule.forRoot(reducers) to provide all reducers to store.

Here AllReducers contains all reducers combined together to form a single reducer for simplicity.
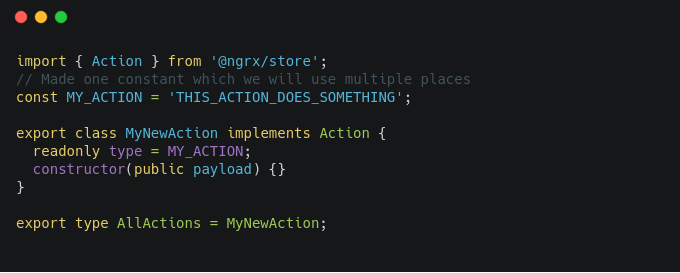
Let’s create an Action. An Action will be use to change state from Reducers. We dispatch Action from any component and change the part of the state in store.

We import Action from @ngrx/store. The name of the Action will be MyNewAction (It’s totally up to you). This Action will be of type class and will inherits from Action.
As we discussed earlier an Action has type of optional payload. Payload can have data that we want to pass with Action.
We can have more than one Actions in single file and all these Actions will be exported using type.
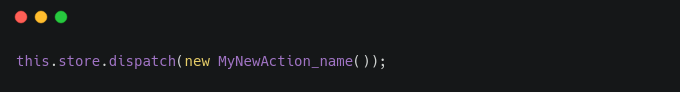
After creating your Action we can call this Action by dispatching.

From this line of code we can create new instance of Action and call this Action using dispatch() method.
Now our Action has been called now it will pass through every Reducers we have in out application. Reducer will catch this Action and update Store. Now how to make Reducer.
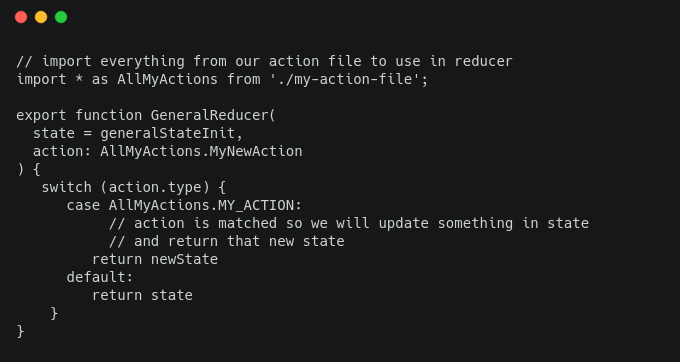
Let’s create one reducer which will catch our Action whenever it dispatches.

Let’s break down into parts.
First we imported everything from our action file to use in our reducer ( we saved our action file as my-action-file.ts )
We have created our Reducer, Reducers are simple function that returns updated state and state will be updated immutable form.
Reducers accepts two parameters, first is current state and second in action that has been dispatched.
We will use this received action and perform action according to that. Notice we have used constant that we created in Action file to prevent any typos.
By using action and reducers we can manage state management in our application. There is one more component that is used in this approach.
Let’s say we have component which calls to external API to fetch data and render this data in it. Now how to call an API and get those data we need? Simple we will call an API into reducer and when we’ll get those data we will update store… but wait reducer contains only synchronous code and calling an API is a asynchronous process so it won’t work.
It is where an Effect comes into play. We will use effects to run our side effects as we discussed earlier. Effect will dispatch an action which then goes to reducers to update state as we need.
You can define Effect to not to dispatch any action simply by passing configuration
{ dispatch : false }
These are the main building blocks for the State Management to work. We will understand this by building a simple application which will be managing task that are assigned to application users. We will setup our store as per our need and also setup a dev tool for us to really see what’s happening under the hood.
So join me to Part II of this article.
Also Read: How to setup Node.js server on AWS EC2

As a Director of Eternal Web Private Ltd an AWS consulting partner company, Nirav is responsible for its operations. AWS, cloud-computing and digital transformation are some of his favorite topics to talk about. His key focus is to help enterprises adopt technology, to solve their business problem with the right cloud solutions.
Have queries about your project idea or concept? Please drop in your project details to discuss with our AWS Global Cloud Infrastructure service specialists and consultants.